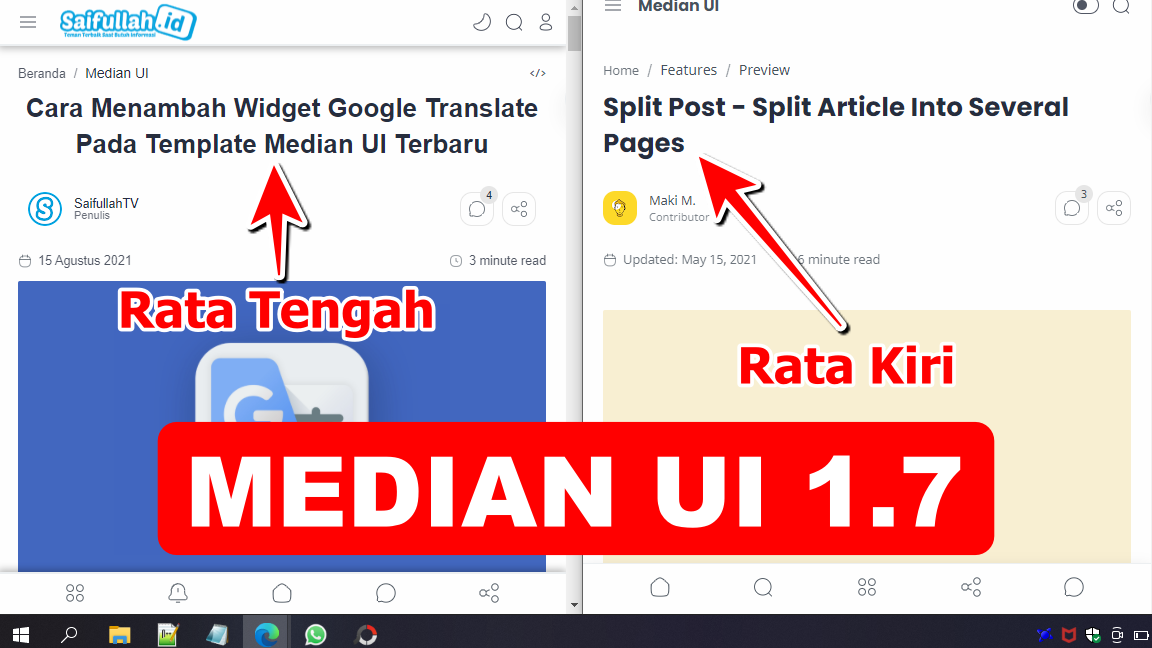
Saifulah.id - Posisi judul sebuah artikel blog bisa menggunakan rata kiri dan bisa juga menggunakan rata tengah. Semua tergantung selera masing-masing. Saya sendiri lebih suka judul di tengah karena terkesan rapi dan seimbang antara space kiri dan kanan.
Sebetulnya judul posisi di tengah juga diterapkan oleh website besar seperti milik detik.com dan grid.id loh. Nah, bagi kamu yang sekarang ini pakai template Median UI, bisa juga mencontoh gaya judul website mereka. Contoh nyatanya bisa dilihat website saifullah.id, lebih kece bukan?
CARA MENGUBAH POSISI JUDUL MEDIAN UI 1.7
Ada 3 posisi judul yang bisa kita pilih selain posisi aslinya, yaitu:
JUDUL RATA TENGAH
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Cari kode /*]]></b:skin>
- Letakkan kode .center{text-align:center} tepat di atas kode /*]]></b:skin>
.center{text-align:center}
/*]]></b:skin> - Lalu cari kode pT cInherit dengan cara:
1. Ketik Ctrl + F
2. Masukkan kata pT cInherit
3. Tekan ENTER sebanyak enam kali
4. Maka kita akan menemukan kode seperti ini<b:if cond='data:post.title != ""'><div class='pT cInherit'> - Ubah kode di di atas menjadi seperti ini<b:if cond='data:post.title != ""'><div class='pT cInherit center'>
- Simpan Tema
TUTORIAL VERSI LAINNYA
Untuk Median Versi lainnya tentu saja kode yang diubah juga berbeda, oleh sebab itu berikut saya sediakan tutorial lengkapnya melalui tombol di bawah ini