Kelebihan Widget Slider Random Post
Ada beberapa kelebihan Widget Postingan Acak Usap ini diantaranya:
- Otomatis
Postingan secara otomatis bergonta-ganti secara acak tanpa harus di geser. - Tombol Next dan Back
Terdapat tombol manual untuk maju atau mundur yang memudahkan kita untuk mencari postingan yang kita inginkan - Animasi Tombol Geser
Ada 5 buah tombol animasi di bawah thumbnail yang menandakan urutan masing-masing postingan. - Thumbnail, Judul, dan Label
Mempunyai gambar postingan, judul postingan, dan label postingan sehingga tampilannya terasa lengkap dan sempurna. - Random
Postingan yang tampil benar-benar acak sehingga mampu menampilkan postingan yang jarang dikunjungi dan postingan lama yang sulit terjangkau oleh pengunjung.
Cara Memasang Widget Slider Random Post
Widget ini sebenarnya di buat oleh Wendycode namun karena ada yang kebingungan cara pasang Widgetnya di template Plus UI, maka saya bantu buatkan tutorialnya khusus untuk pengguna Plus UI.
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Cari kode /*]]></b:skin>
- Lalu letakkan kode berikut tepat di atasnya/* source css: median-ui.blogspot.com modified by wendycode.com */.slideB {--indicator: #f89000;--sliderBd-radius: 4px;--sliderRatio: 56.25%;}@-webkit-keyframes fade{from{opacity:.4;}to{opacity:1;}}@keyframes fade{from{opacity:.4;}to{opacity:1;}}.slider .item{-webkit-animation-name:fade;-webkit-animation-duration:1.5s;animation-name:fade;animation-duration:1.5s;}.slideI .i.active{width:10px;background-color:var(--indicator);}.slideB .next,.slideB .prev{position:absolute;top:40%;font-size:2.5em;border-radius:50%;user-select:none;border:1px solid #e4e3e1;background:#fffdfc;opacity:.5;padding:0 20px 5px;outline:0;}.slideB .next:hover,.slideB .prev:hover{opacity:.9;}.slideB .prev{left:10px;}.slideB .next{right:10px;}.slideB{position:relative;border-radius:var(--sliderBd-radius);overflow:hidden;}.slideB:hover .slideI svg{opacity:1;visibility:visible;}.slideI.active svg .pause{display:block;}.slideI.active svg .play,.slideI svg .pause{display:none;}.slider.no-items~.slideI{display:none;}.slideI .i{width:4px;height:4px;border-radius:10px;background-color:rgb(0 0 0 / 15%);transition:width .1s ease,background-color .1s ease;}svg{width:12px;height:12px;fill:currentColor;}.slideI svg{right:0;}.slideI svg{position:absolute;top:0;opacity:0;visibility:hidden;transition:opacity .1s ease .4s,visibility .1s ease .4s;}.slider{position:relative;width:400%;}.slider >*{flex-shrink:0;width:calc(100% / 4);}.slider .item{display:none;position:relative;border-radius:var(--sliderBd-radius);overflow:hidden;}.slider .img{display:block;padding-top:var(--sliderRatio);color:#d9e2f0;background-color:#f9f9fb;background-position:center;background-size:cover;background-repeat:no-repeat;}.slider .cap{display:block;position:absolute;left:0;bottom:0;right:0;padding:20px;padding-block-start:40px;background-image:linear-gradient(0deg,rgb(45 49 56 / 90%) 0%,rgb(45 49 56 / 50%) 60%,rgb(45 49 56 / 0%) 100%);}.slideB >*{-webkit-tap-highlight-color:transparent;tap-highlight-color:transparent;}.slideB:hover .slider .cap{background-image:none;}.slideB a:hover{filter:none;}.slider .img{position:relative;border-radius:var(--sliderBd-radius);}.slider .cap{background-image:linear-gradient(0deg,rgb(45 49 56 / 55%) 0%,rgb(45 49 56 / 22%) 60%,rgb(45 49 56 / 0%) 100%);border-radius:var(--sliderBd-radius);font-size:0.9em;line-height:1.2em;font-weight:600;text-shadow:0 2px 10px #272733,0 1px 1px rgba(10,10,10,.5);color:#f9f9fb;}.slider .category{top:0;right:0;position:absolute;padding:10px;}.slideB a.button{display:inline-flex;text-decoration:none;outline:0;border:0;padding:2px 10px;font-size:12px;border-radius:15px;color:#0e2045;background-color:#fffdfc;box-shadow:5px 5px 15px 0 rgb(0 0 0 / 10%);}.slideI{display:flex;gap:5px;position:relative;height:12px;margin-block:5px calc(40px - 12px - 4px)) align-items:center;justify-content:center;margin-top:5px;}@media screen and (max-width:640px){.slideB a.button{font-size:10px;padding:0 10px;}.slideB .next,.slideB .prev{font-size:1em;border-radius:50%;padding:0 10px 3px;}}Keterangan:--indicator: #f89000; 👉 Warna indikator--sliderBd-radius: 4px; 👉 Kelengkungan sudut--sliderRatio: 56.25%; 👉 Ratio ukuran gambar
- Cari kode <main class='blogItm mainbar'>
- Letakkan kode berikut di bawahnya
<div class='slideB wendycodeRandom'/><br/>
- Cari kode </body>
- Letakkan kode berikut di atasnya
Keterangan:<script>/*<![CDATA[*/const wcSliderRandom = {feeds: 'https://www.tugasiswa.com',noImage: 'data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=',thumbnailSize: '1600',amount: '5',duration: '3000',auto: 'true',button: 'true',swipe: 'true',sharedBy: 'www.wendycode.com' // credit do not removed};function sliderLoad(){var script=document.createElement('script');script.async= true;script.src='https://cdn.wendycode.com/blogger/widget/slider-random-post.js';document.body.appendChild(script)}function sldDtcLazy(){sliderLoad(),localStorage.setItem("sliderJs","true")}var wcLdStorage=localStorage.getItem("sliderJs");if("true"!=wcLdStorage){var t=!1,e=!1;window.addEventListener("scroll",()=>{(0!=document.documentElement.scrollTop&&!1===t||0!=document.body.scrollTop&&!1===t)&&(sldDtcLazy(),t=!0,e=!0)},!0),window.addEventListener("click",()=>{!1===e&&!1===e&&(sldDtcLazy(),e=!0,t=!0)},!0)}"true"===wcLdStorage&&sliderLoad();/*]]>*/</script>feeds: Alamat blognoImage: Gambar NoimagethumbnailSize: Ukuran Gambaramount: Jumlah Postinganduration: Durasi Slide bergantiauto: Slide Otomatis (true/false)button: Tampilkan Tombol Maju Mundur (true/false)swipe: Aktifkan Fitur Usap (true/false) - Simpan Tema
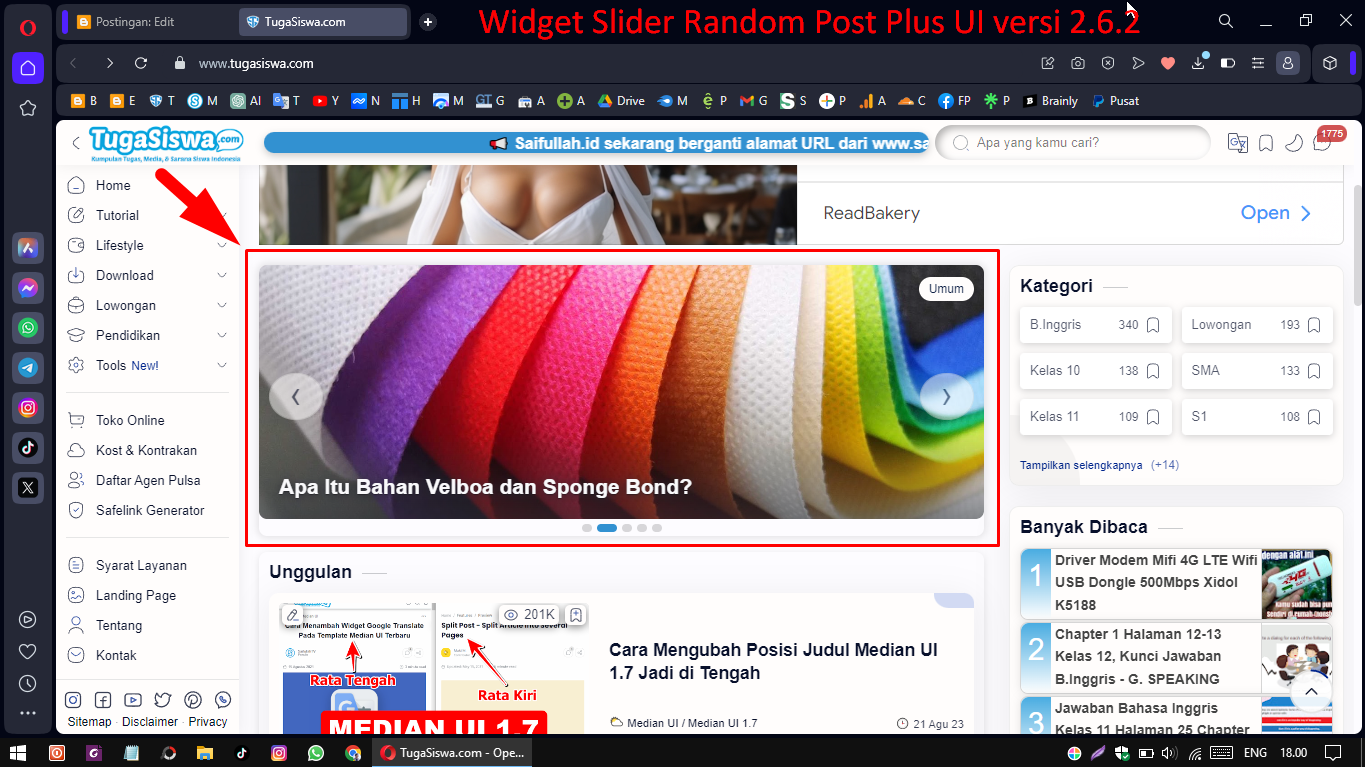
Nah, setelah menerapkan tutorial di atas, maka widget random post versi slide akan tampil sempurna di template Plus UI 2.6.2 kalian.
Letaknya tepat berada di bawah iklan Header dan di atas Widget Features Post. Untuk demonstrasinya bisa kalian lihat di blog tugasiswa.com
Jika ada pertanyaan bisa sampaikan langsung di kolom komentar. Namun, jika malas atau bingung cara memasangnya. Kalian bisa menggunakan saya dengan memesan jasa di toko saifullah.id
Referensi: