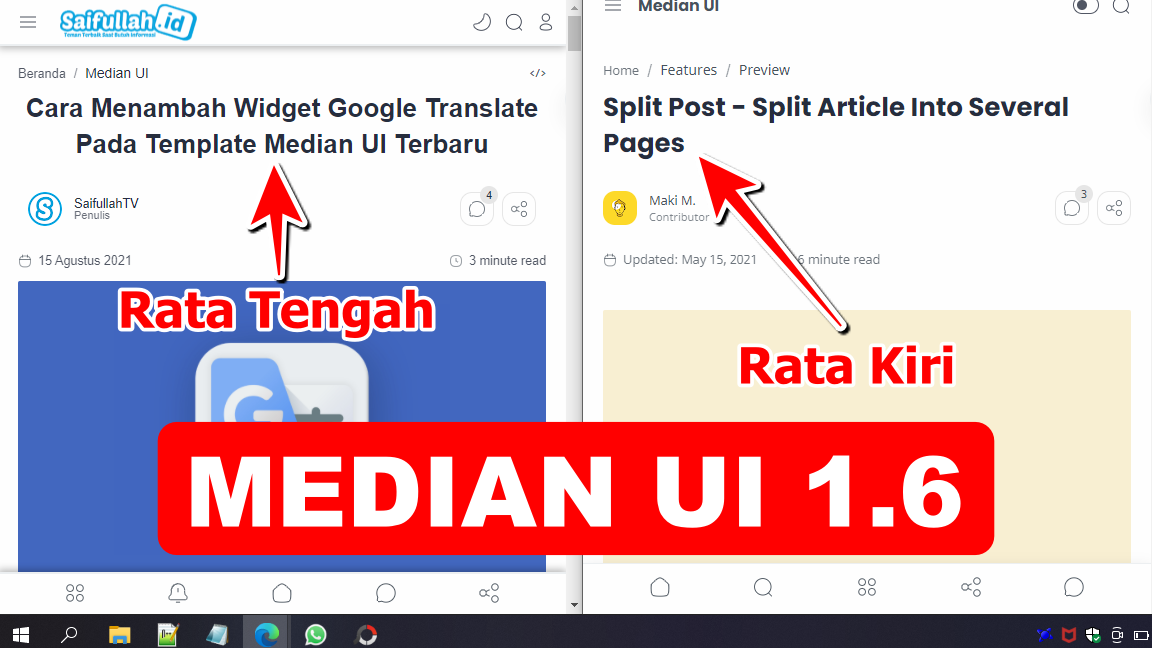
Saifulah.id - Posisi judul sebuah artikel blog bisa menggunakan rata kiri dan bisa juga menggunakan rata tengah. Semua tergantung selera masing-masing. Saya sendiri lebih suka judul di tengah karena terkesan rapi dan seimbang antara space kiri dan kanan.
Sebetulnya judul posisi di tengah juga diterapkan oleh website besar seperti milik detik.com dan grid.id loh. Nah, bagi kamu yang sekarang ini pakai template Median UI, bisa juga mencontoh gaya judul website mereka. Contoh nyatanya bisa dilihat website saifullah.id, lebih kece bukan?
CARA MENGUBAH POSISI JUDUL MEDIAN UI 1.6
Ada 3 posisi judul yang bisa kita pilih selain posisi aslinya, yaitu:
JUDUL RATA TENGAH
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Lalu tambahkan kode ;text-align:center sebelum tutup kurung
Sebelum:
.pTtl.itm{font-size:var(--postT);font-family:var(--fontBa);font-weight:900; line-height:1.3em}
Sesudah:
.pTtl.itm{font-size:var(--postT);font-family:var(--fontBa);font-weight:900; line-height:1.3em;text-align:center} - Simpan Tema
JUDUL RATA KANAN
Selain rata Kiri dan rata Tengah, kita juga bisa mengubah judulnya jadi rata Kanan. Cara sama seperti langkah di atas, hanya saja pada langkah ke enam, kita menggunakan kode berikut
;text-align:right
JUDUL RATA SAMPING
Yang terakhir kita bisa ubah posisi judulnya jadi rata Samping alias Rata Kiri dan Kanan. Caranya tetap sama, cuma beda kode saja, kita cukup ganti dengan kode di bawah ini:
;text-align:justify
TUTORIAL VERSI LAINNYA
Untuk Median Versi lainnya tentu saja kode yang diubah juga berbeda, oleh sebab itu berikut saya sediakan tutorial lengkapnya melalui tombol di bawah ini