Saifulah.id - Anchor Ads adalah iklan yang muncul di bawah layar smartphone. Iklan ini banyak dipakai oleh situs-situs besar. Bahkan, Google sendiri menyediakan kode iklan otomatis khusus untuk menampilkan iklan Anchor ini.
Nah, di template Median UI, iklan Anchor ini bisa kita buat secara manual dan bisa di atur dimana iklan ini akan ditampilakan.
Bisa dimunculkan di homepage saja, atau di halaman postingan saja, atau di halaman static saja, atau bahkan di semua halaman.
Saya sendiri menggunakan Anchor Ads ini, tapi tidak saya tampilkan di homepage, karena saya ingin pengunjung melihat menu navigasi di bawah layar.
Saya hanya menampilkan iklan ini di halaman postingan dan halaman statis saja karena terasa lebih optimal dalam meningkatkan penghasilan.
Namun, sebagian blogger ada yang tidak suka widget Anchor ads ini muncul di Median UI, sebab akan menutupi menu navigasi yang ada di bawahnya.
Nah, kalau kamu termasuk orang yang tidak suka dengan widget iklan anchor di Median UI, kamu bisa menghilangkannya dengan mengikuti tutorial berikut.
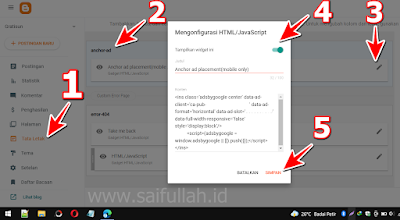
Cara Menghilangkan Iklan Anchor Pada Median UI 1.6
- Buka Dashboard Blogger
- Klik Tata Letak
- Scroll ke bawah dan cari widget anchor-ad (Anchor ad placement(mobile only))
- Tekan tombol Pensil
- Pada bagian Tampilkan widget ini, tekan tombol Hijau sampai berubah jadi Abu-abu
- Terakhir, tekan Simpan
Demikian cara menghapus Iklan Anchor Ad di Median UI 1.6. Semoga tuorial ini bermanfaat terutama bagi kak Refiaprendi yang sudah bertanya pada postingan Cara Menghilangkan Widget Menggangu Di Bawah Anchor Ads Median UI 1.6