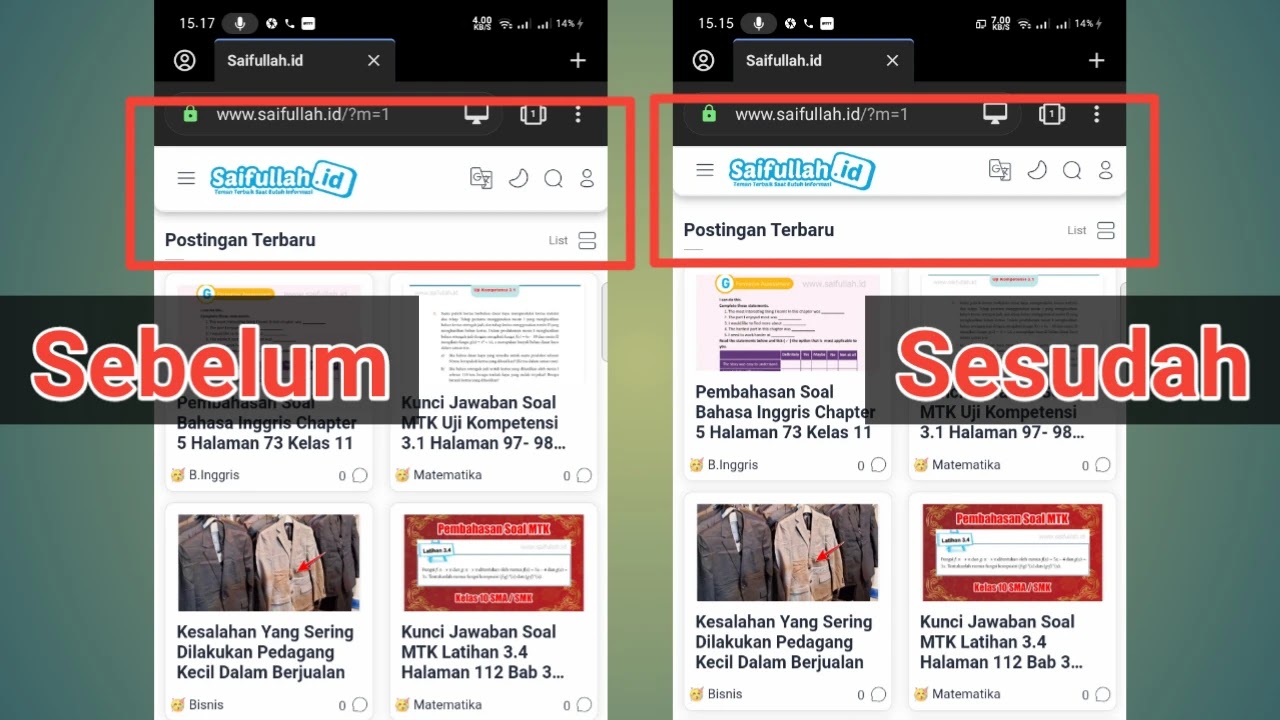
Saifulah.id - Tinggi kolom Header pada template Median UI 1.5 menurut saya terlalu berlebihan, karena fungsi kolom ini hanyalah sebagai tempat meletakkan logo, kolom pencarian, fitur terjemahan, mode malam, dan profil.
Secara bawaan, header ini memiliki tinggi 60px, supaya tampilannya lebih kecil, maka akan kita ubah menjadi 45px supaya pas dengan logo dan widget yang lainnya.
Cara Memperkecil Ukuran Header Median UI 1.5
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
- Tekan Ctrl + F
- Masukkan kode .headerContent dalam kolom pencarian
- Tekan Enter dua kali
- Maka kalian akan menemukan kode seperti ini
.headerContent{position:relative;height:var(--header-height);display:flex}
- Hapus kode var(--header-height) lalu ganti dengan 45px
- Simpan Tema
Penjelasan
Kode "var(--header-height)" adalah kode yang merujuk pada ukuran header dalam CSS yang memiliki value 60px. Dengan mengubah kode ini maka sama seperti kita mengubah ukuran tinggi header.