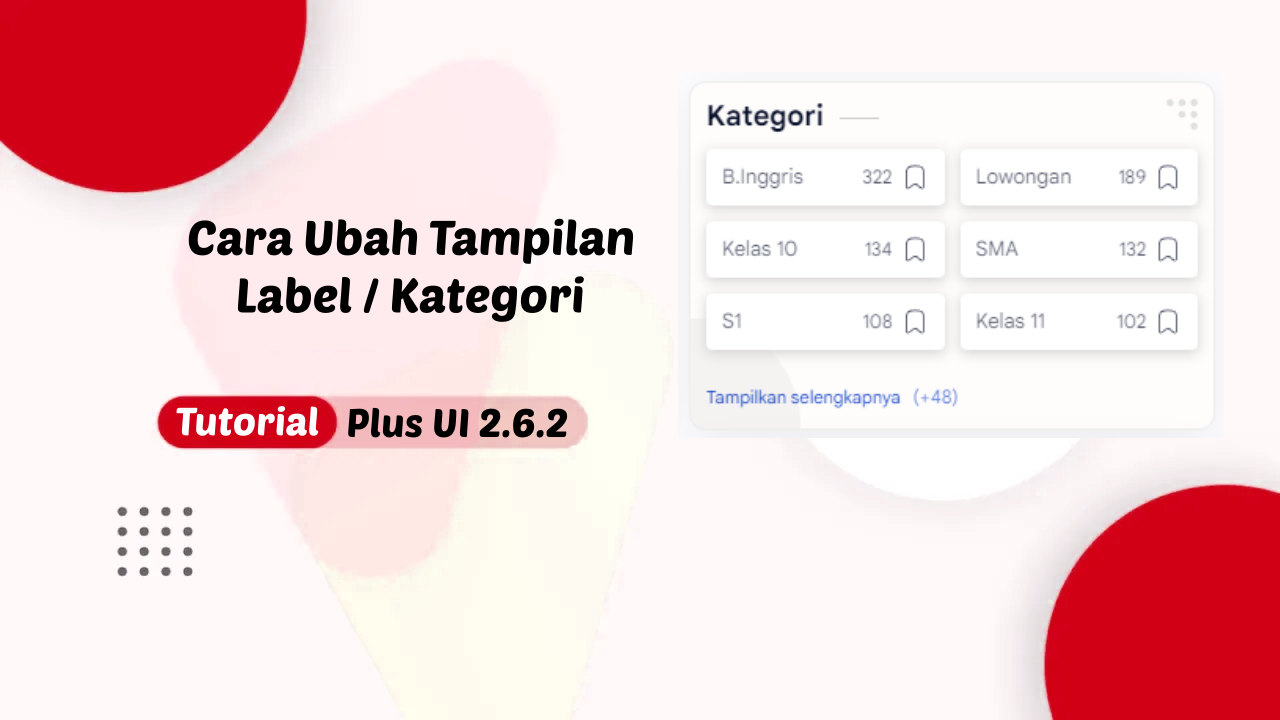
Oleh sebab itu, saya mencoba untuk memodifikasi tampilan widget label ini agar lebih sinkron dengan tampilan lainnya. Dan ternyata banyak yang suka dengan tampilan yang saya buat.
Pertanyaan
WatchWrestlingWorld: Bro How to modified Category
Tutorial
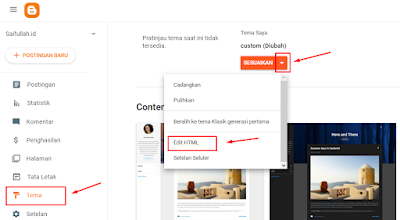
- Buka Dashboard Blogger
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Tekan Ctrl + F
- Cari kode ini
.wL.bg li >*{background:#f6f6f6}
- Ubah menjadi
.wL.bg li >*{background:#ffffff}
- Lalu temukan kode ini
.wL li >*{
- Ubah menjadi
.wL li >*{box-shadow: 0 2px 8px 0 rgb(209 208 208);
- Simpan Tema
Hasilnya
Agar kalian bisa membandingkan perbedaannya, silakan lihat gambar before dan after editing di bawah ini
Jasa Editing
Jika kalian malas atau kesulitan dalam menerapkan tutorial di atas, bisa pesan jasa edit tampilan label Plus UI melalui tombol di bawah