Menurut saya pribadi, kehadiran Snippet di halaman Homepage tidak berguna sama sekali. Malah justru membuat tampilan blog menjadi terlalu ramai dan padat.
Makanya setiap kali saya menginstall template baru di blogger, pasti Snippet ini saya hilangkan. Karena pengunjung blog tidak mungkin membacanya. Yang mereka baca hanyalah judul saja.
Pertanyaan
Kante: Cara menghapus tulisan di deskripsi thumbnail gimana bang.
Tutorial
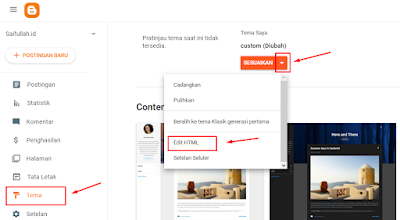
- Buka Dashboard Blogger
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Tekan Ctrl + F
- Cari kode berikut
.pSnpt
- Lalu tambahkan kode display:none; di dalamya
.pSnpt{display:none;
- Simpan Tema
- Selesai
Kesimpulan
Demikian cara menghilangkan Snippet (Deskripsi) Postingan di halaman Beranda Blogger pada template Plus UI 2.6.2 terbaru. Semoga bermanfaat.