Saifulah.id - Median UI 1.6 tidak dibekali tombol List/Grid seperti pada template Median UI 1.5, tapi sebenarnya kita bisa mengubah tampilan homepage tersebut menjadi Grid saat dibuka pada tampilan seluler.
Pertanyaan Pengunjung
Kami ucapkan terima kasih kepada kak BESTie atas pertanyaannya yang berbunyi: "Bagaimana cara merubah halaman postingan Median UI v1.6 agar menjadi Grid". Pertanyaan tersebut akan kami jawab sedetail mungkin supaya mudah dipahami.
Apa Yang Akan Berubah?
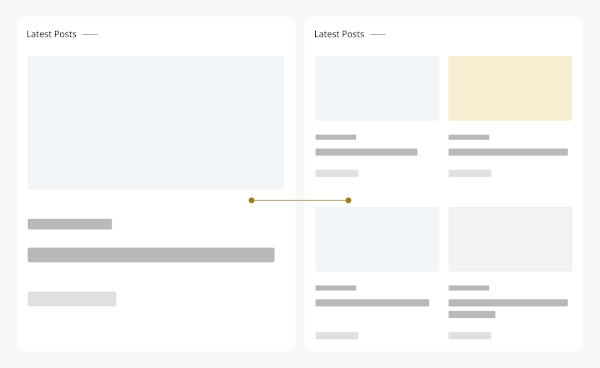
Secara default tampilan beranda template blogger Median UI 1.6 hanya 1 kolom saja. Supaya menjadi tampilan Grid, kita akan mengubahnya menjadi 2 kolom. Contohnya bisa dilihat pada gambar thumbnail di atas. Untuk tutorial cara memodifikasinya, simak di bawah ini.
Cara Mengubah Tampilan Homepage Median UI versi 1.6
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
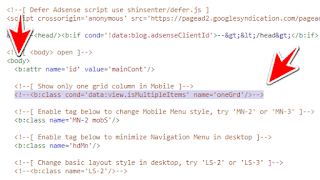
- Cari kode <body>
- Simpan Tema
- Selesai
Kesimpulan
Jadi, untuk mengganti tampilan homepage Median UI 1.6 menjadi 1 kolom atau 2 kolom hanya dengan menambahkan atau menghilangkan kode <!-- --> pada tag conditional <b:class cond='data:view.isMultipleItems' name='oneGrd'/>. Semoga tips ini bermanfaat.