A. Cara Hapus Icon Label Plus UI
- Buka Dashboard Blogger
- Pilih Tata Letak
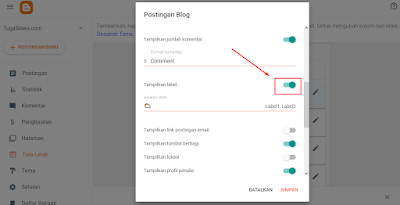
- Tekan icon Pensil pada Gadget Postingan Blog
- Tekan Simpan
Cara di atas akan menghilangkan icon awan dan matahari, sedangkan untuk menghilangkan nama labelnya, bisa ikuti langkah di bawah
B. Cara Hapus Nama Label Plus UI
- Buka Dashboard Blogger
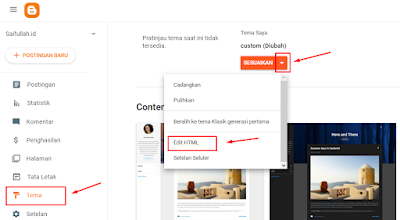
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Tekan Ctrl + F
- Cari kode berikut
/* Label */
- Maka kamu akan menemukan kode CSS seperti ini
/* Label */ .pLbls::before, .pLbls >*::before{content:attr(data-text)} .pLbls::before{opacity:.7} .pLbls a:hover{text-decoration:underline} .pLbls >*{color:inherit;display:inline}
- Perhatikan kode yang saya cetak tebal, ganti kode tersebut menjadi seperti ini
/* Label */ .pLbls::before, .pLbls >*::before{content:attr(data-text)} .pLbls::before{opacity:.7} .pLbls a:hover{text-decoration:underline} .pLbls >*{color:inherit;display:none}
- Simpan Tema
Info Tambahan
Label pada beranda blog adalah salah hal penting yang sebaiknya tetap ditampilkan, karena dari label ini pengunjung blog tanpa sadar akan tahu bahwa blog kita memiliki banyak kategori dan mereka melihat kategori yang mereka suka hanya dengan menekan label yang muncul.