Saifullah.id - Header Median UI secara bawaan sangat datar dan tidak memiliki animasi atau efek yang berkesan. Makannya Header pada template ini cukup banyak saya poles agar terlihat lebih menarik.
Pada artikel sebelumnya, ada 5 tutorial yang sudah saya bagikan untuk memperbaiki tampilan Header Median UI, diantaranya:
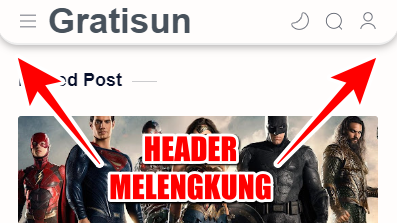
Nah, sekarang saya akan menambahkan tutorial ke 6 tentang Header ini lagi, yaitu bagaimana cara membuat Header menjadi melengkung mirip poni iPhone. (DEMO)
Cara Bikin Header Median UI Melengkung
Berhubung saat ini masih ada pengguna Median UI 1.5 dan Median UI 1.6, jadi akan saya buatkan 2 tutorial sesuai versinya.
Khusus Tempalte Median UI 1.5
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
- Cari kode header{width:100%
header{width:100%;position:sticky;border-bottom:2px solid var(--content-border);box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3)}
- Tambahkan kode border-radius:0 0 10px 10px; di dalam kurung kurawal
header{width:100%;border-radius:0 0 10px 10px;position:sticky;border-bottom:2px solid var(--content-border);box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3)}
- Ubah angka 10px 10px sesuai keinginan, semakin kecil angkanya maka semakin sedikit lengkungannya.
- Simpan Tema
- Selesai
Khusus Template Median UI 1.6
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
- Cari kode /* Header */ header{border-bottom:none} .headCn
@media screen and (max-width:640px){/* Header */ header{border-bottom:none} .headCn{height:47px;border-bottom: 2px solid #eee;box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3)}
- Lalu tambahkan kode border-radius: 0 0 20px 20px; di dalam kurung kurawal
@media screen and (max-width:640px){/* Header */ header{border-bottom:none} .headCn{border-radius: 0 0 20px 20px;height:47px;border-bottom: 2px solid #eee;box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3)}
- Ubah angka 20px 20px sesuai keinginan, semakin besar angkanya maka semakin besar lengkungannya.
- Simpan Tema
- Selesai
Demikian cara melengkungkan pinggir Header template Blogger Median UI. Semoga bermanfaat. Untuk melihat hasilnya silakan tekan tombol di bawah.