Saifulah.id - Menu Beranda atau Home Menu adalah menu yang berfungsi untuk kembali ke halaman utama blog. Pada template Median UI, menu ini hanya tampil pada Postingan dan Halaman. Semantara ketika membuka halaman awal, menu akan tersembunyi otomatis.
Salah satu manfaat menampilkan menu Beranda di halaman homepage adalah untuk Refresh (menyegarkan halaman) dan membuat tampilan menu lebih konsisten.
Pertanyaan
Agus Prianto: "Terimakasih Pak.....oh ya pak, tutorial agar menu Beranda selalu muncul pada template median ui bagaimana ya pak?"
Tutorial Menampilkan Menu Beranda Median UI
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
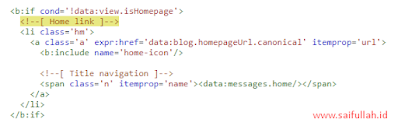
- Lalu hapus kode
<b:if cond='!data:view.isHomepage'>
- Ganti dengan kode
<b:if cond='data:view.isSingleItem'>
- Tekan Simpan Tema
- Selesai
Demikian cara memunculkan menu Beranda di semua halaman Median UI. Jika bermanfaat, jangan lupa kasih bintang 5 pada kotak donasi di bawah. O,ya trik ini bisa diterapkan pada template Median UI versi 1.5 dan versi 1.6. Semoga berhasil.