Saifullah.id - Realtime Counter adalah salah satu fitur menarik dari template Plus UI. Realtime Counter Post berfungsi untuk menampilkan berapa kali postingan dikunjungi oleh semua orang. Fitur ini bersifat otomatis setelah diaktifkan.
Alat Yang Dibutuhkan
- Akun Firebase
- Template Plus UI v2.6
Cara Mengaktifkan Realtime Counter
- Buat akun Firebase dengan mengunjungi https://firebase.google.com/
- Buat Project baru dengan menekan + Add Project
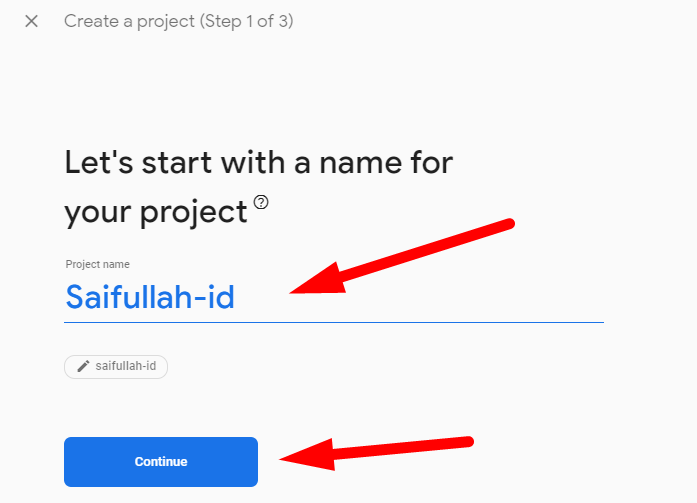
- Buat nama Nama Project dan tekan Continue
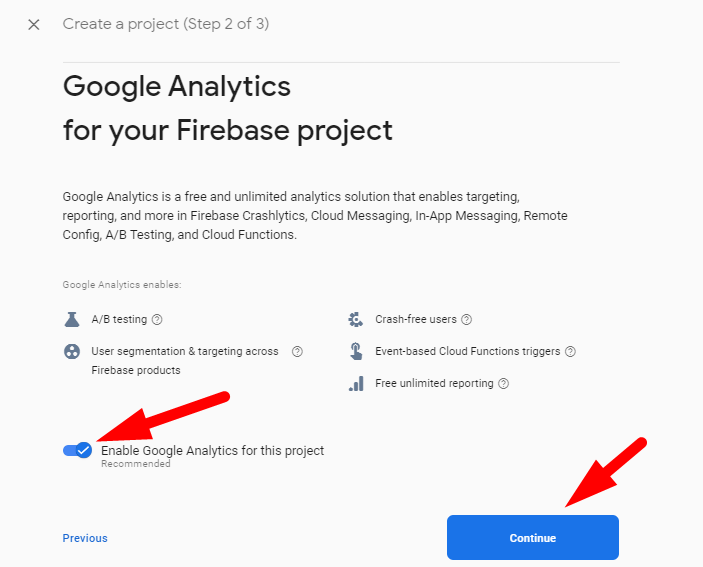
- Centang Enable Google Analytics for this project dan tekan Continue
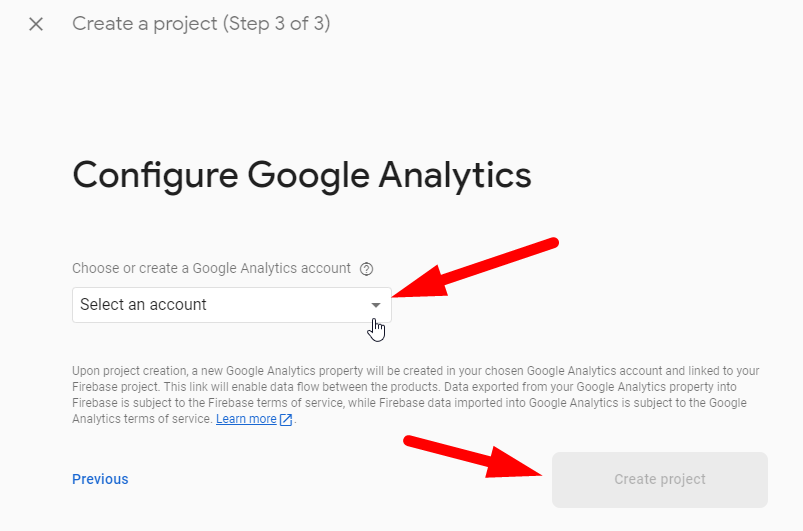
- Pilih akun Google Analytic dan tekan Create Project
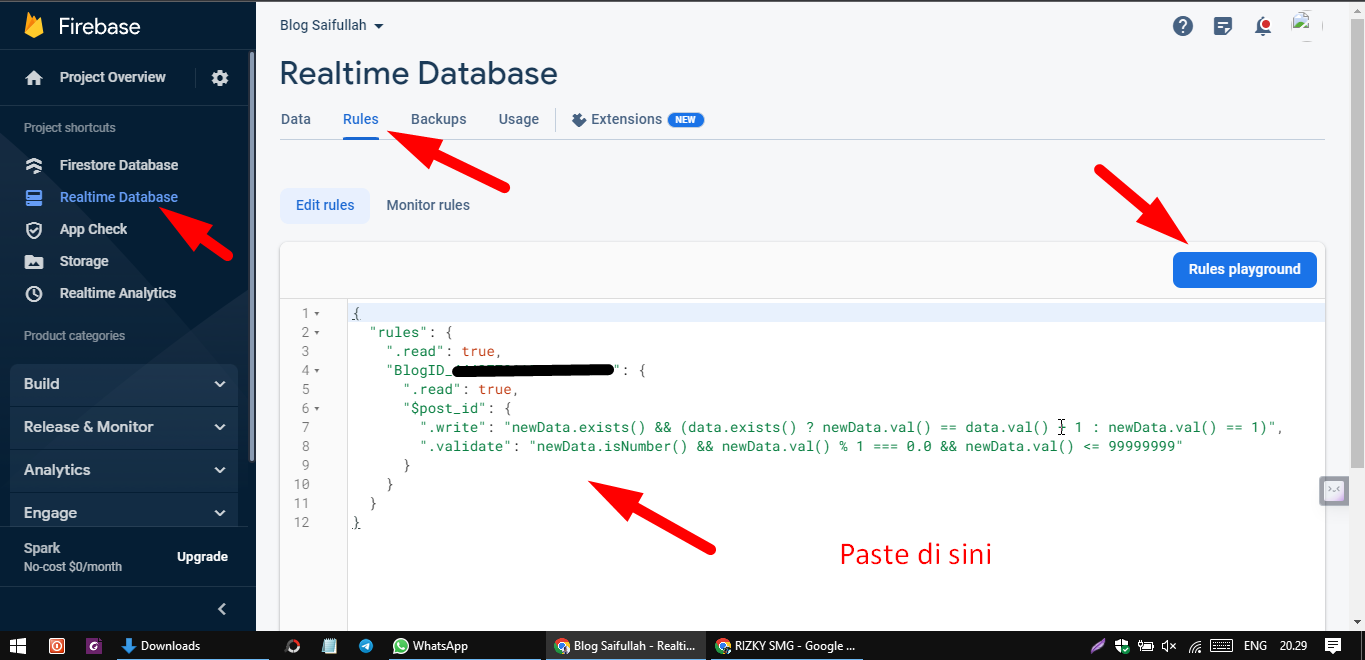
- Buat Realtime Database
- Copy kode berikut:
a) Untuk Satu Blog
b) Untuk Banyak Blog{"rules": {".read": true,"BlogID_0000000000000000000": {".read": true,"$post_id": {".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"}}}}{"rules": {".read": true,"BlogID_0000000000000000000": {".read": true,"$post_id": {".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"}},"BlogID_0000000000000000000": {".read": true,"$post_id": {".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"}},"BlogID_0000000000000000000": {".read": true,"$post_id": {".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"}}}}Keterangan: Ganti "BlogID_0000000000000000000" dengan ID blog
- Paste ke dalam Databased Rules dan tekan Rule Playground
- Pindah ke tab Data dan Copy URL Database
- Buka Tema > Edit HTML dan cari kode berikutrealViews: {databaseUrl: "",abbreviation: "false"}
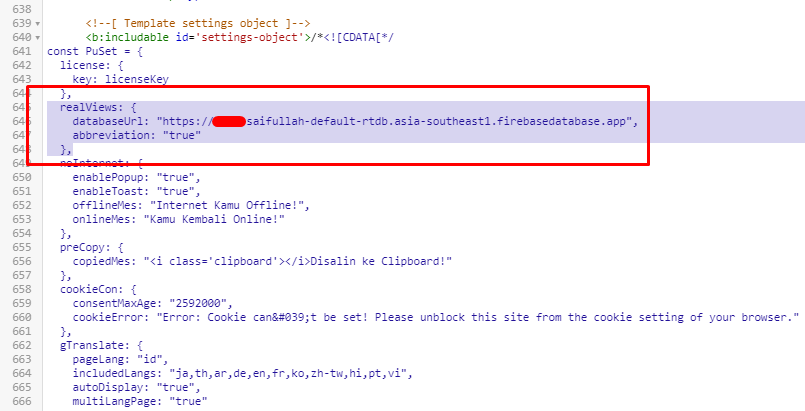
- Paste URL Database hingga seperti inirealViews: {databaseUrl: "https://saifullah-id-default-rtdb.asia-southeast1.firebasedatabase.app",abbreviation: "false"
- Simpan Tema dan Refresh blog kamu.
Cara Mengaktifkan Abbreviation
Abbreviation adalah fitur untuk menyingkat angka jumlah kunjungan dalam bentuk ribuan (k). Misalnya dari
25693 menjadi 25.69K Caranya sangat mudah, yaitu hanya dengan mengubah kata false menjadi true
Sebelum:
realViews: {databaseUrl: "",abbreviation: "false"}
Sesudah:
realViews: {databaseUrl: "",abbreviation: "true"}
Jangan lupa Simpan Tema dan Reload halaman. Jika gagal, kamu bisa pesan jasa pemasangan di toko Saifullah.id