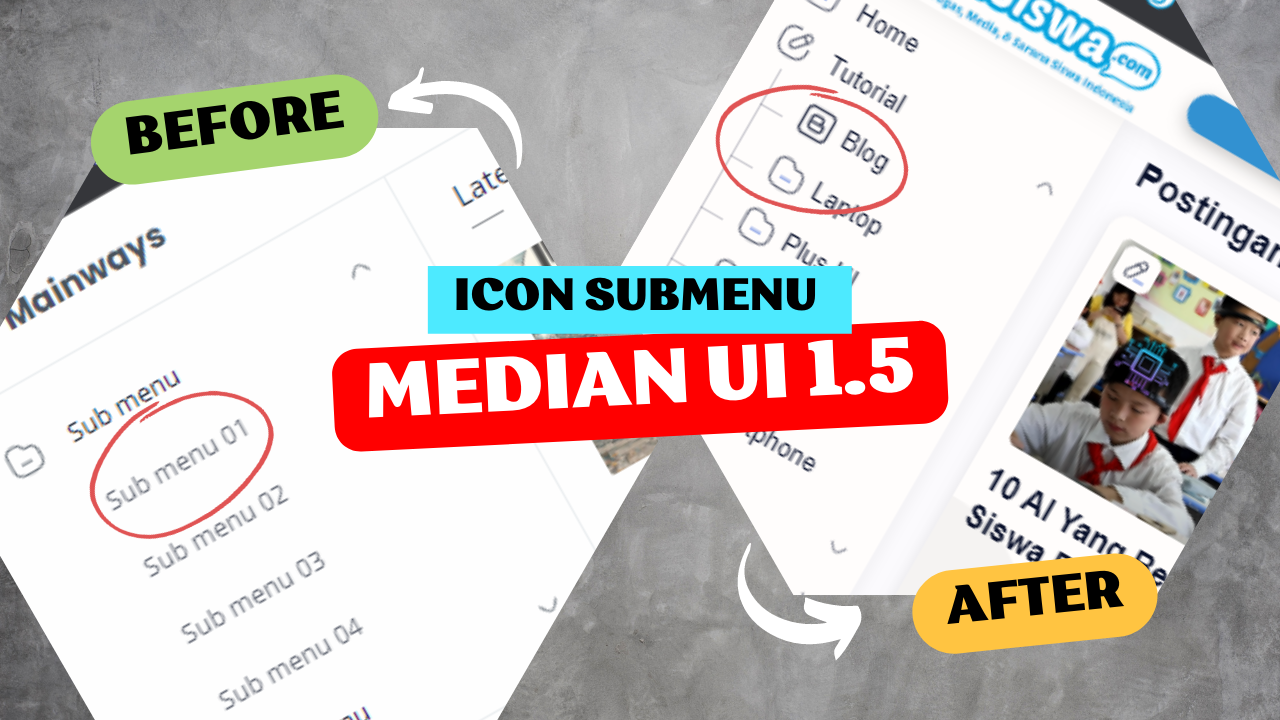
Saifullah.id - Submenu template Median UI 1.5 tidak memiliki icon sama sekali. Sehingga tampilan menu menjadi terlihat monoton dan tidak menarik. Agar lebih menarik, kita bisa menambahkan icon SVG di sampingnya.
Mengapa Pakai Icon SVG?
Icon SVG adalah icon yang bisa ditambahkan ke dalam Blog untuk mempercantik tampilan tombol atau menu tanpa memperberat loading Blog.
Tutorial Menambahkan Icon Sub-Menu Median UI v1.5
- Buka Dashboard Blogger
- Tekan Tema
- Klik icon Segitiga
- Pilih Edit HTML
- Klik Ctrl + F dan cari kode dropDown. Maka kamu akan menemukan kode seperti ini.
<li itemprop='name'><a href='#' itemprop='url'>Sub menu 01</a></li>
- Ubah kode tersebut menjadi seperti ini.
<li itemprop='name'><a href='#' itemprop='url'><span><b:include name='folder-icon'/>Sub menu 01</span></a></li>
- Ulangi langkah di atas ke semua submenu yang ada.
- Selesai.
Demikian trik menambahkan ikon Sub Menu Dropdown di template Median UI versi 1.5. Semoga langkah-langkah yang saya berikan mudah untuk dipahami dan diterapkan.
Jika ada pertanyaan lain, langsung sampaikan di kolom komentar di bawah ya. See you next time 😊