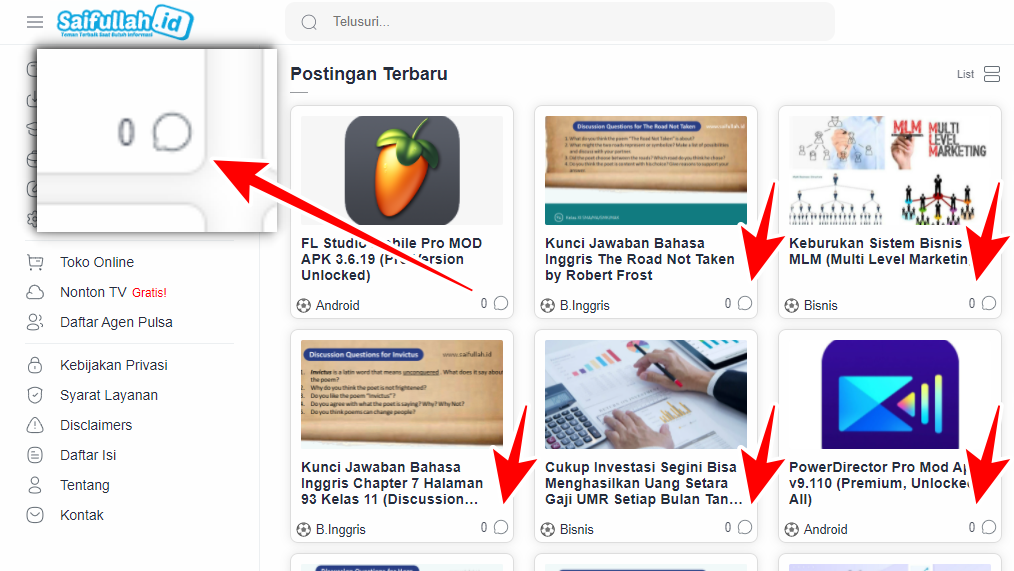
Saifulah.id - Icon komentar yang terlihat di Homepage Median UI yang letaknya di pinggir kanan bawah postingan secara default hanya tampil saat ada orang yang berkomentar. Jika tidak ada pengunjung yang berkomentar, maka icon ini tidak muncul.
Menurut saya pribadi, tampilan Median UI akan jauh lebih rapi jika icon ini terus ditampilkan meskipun tidak ada yang komen di postingan kita.
Saya rasa pendapat saya benar karena ada penonton channel YouTube saya yang bertanya tentang cara memunculkan komentar di postingan ini setelah melihat tampilan blog saya.
Oleh sebab itu, berikut saya buatkan tutorialnya khusus untuk mbak VIENNA vienna dan teman-teman lain yang mungkin membutuhkan tutorialnya.
Cara Menampilkan Comment Icon Median UI
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
- Cari kode and data:post.numberOfComments > 0
- Simpan Tema
Jadi, kamu bisa memilih mau menghapus yang mana. Boleh hapus salah satu saja, dan boleh hapus keduanya. Semoga bermanfaat.