FUNGSI MENU DROPDOWN
Ada 2 fungsi utama Menu Dropdown, yaitu:- Untuk menggeneralisasi beberapa topik serupa menjadi satu kategori
- Untuk menghemat ruang agar semua menu terlihat
Jadi, Menu Dropdown ini sangat membantu blog seperti Saifullah.id karena topik yang saya bahas di blog ini sangat banyak.
Dengan adanya Menu Drop Down, maka saya bisa menempatkan semua Menu dalam satu layar penuh tanpa ada yang tersembunyi atau terpotong.
Tapi, bagi sebagian blogger, menyembunyikan Sub-Menu justru menjadi tidak menarik jika topik yang mereka bahas cuma sedikit (satu niche).
Makanya ada alternatif yang bisa digunakan agar Menu Dropdown tetap terpakai tapi terbuka otomatis saat blog dibuka.
Cara ini bisa meminimalisir ruang kosong yang terlalu banyak yang menyebabkan tampilan blog kurang seimbang.
PERTANYAAN
Budi Santoso: "Mas, tahu cara buat menu Dropdown selalu terbuka? Khusus yang dropdownnya median UI/Plus UI"
Saifullah.id: Saya ucapkan terima kasih kepada mas Budi karena telah berkunjung ke blog saya dan meninggalkan komentar. Pertanyaannya saya jawab melalui tutorial di bawah ini ya. 😊
CARA MEMBUAT MENU DROPDOWN TERBUKA
Tutorial ini bisa diterapkan pada template Median UI dan Plus UI. Simak langkah-langkahnya dengan teliti.
A. Template Median UI
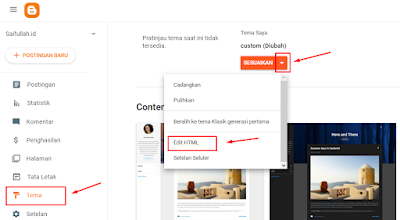
- Buka Dashboard Blogger
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Tekan Ctrl + F untuk melakukan pencarian
- Cari kode ini
<input class='dropMenu hidden'
- Ubah menjadi
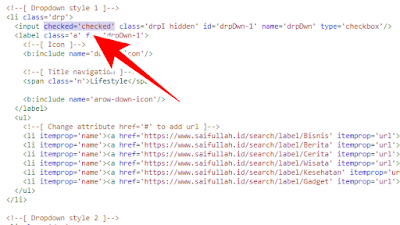
<input checked='checked' class='dropMenu hidden' - Contohnya seperti ini
- Simpan Tema
- Selesai
B. Template Plus UI
- Buka Dashboard Blogger
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Tekan Ctrl + F untuk melakukan pencarian
- Cari kode ini
<input class='drpI hidden'
- Ubah menjadi
<input checked='checked' class='drpI hidden' - Contohnya seperti ini
- Simpan Tema
- Selesai
Penjelasan
Dari tutorial di atas dapat disimpulkan bahwa, jika kita ingin menampilkan Sub-Menu di Main Menu Dropdown, kita hanya perlu menambahkan kode checked='checked' diantara kode <input dan class
Demikian tips dan trik mengubah Menu Dropdown agar selalu terbuka Sub-Menu nya. Semoga penjelasan saya mudah dipahami dan bermanfaat untuk kalian semua.